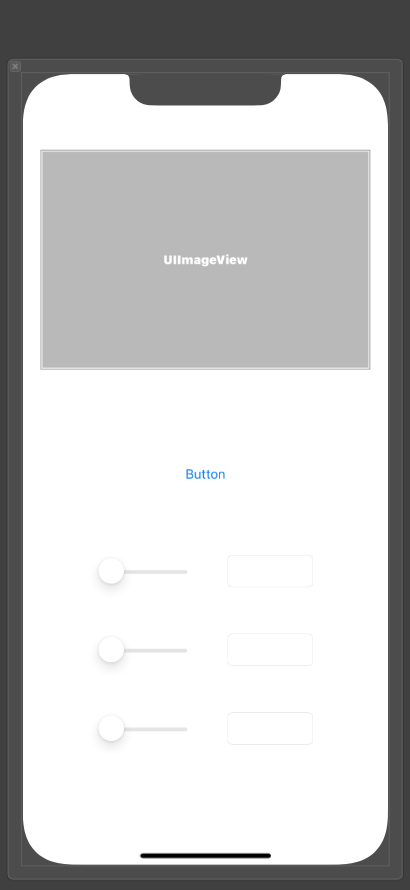
調色盤所需要的畫面需要

我們拉好後還要再程式中設定每一個元件對應的名字
@IBOutlet weak var color:UIImageView!
@IBOutlet weak var red:UISlider!
@IBOutlet weak var green:UISlider!
@IBOutlet weak var blue: UISlider!
@IBOutlet weak var bluevalue: UITextField!
@IBOutlet weak var greenvalue: UITextField!
@IBOutlet weak var redvalue: UITextField!
@IBOutlet weak var redom: UIButton!
這樣之後我們在做設定的時候就只要呼叫我們所設定的名字,就可以對應所設定的名字,明天在來完成拉slier拉動UIimageView會有顏色顯示
